Week 2.1 – 4th February. 2022
By the end of this 2nd week for IGO720, we are encouraged to look into the following areas;
- Identify game design principles.
- Analyse existing games in terms of game design principles.
- Apply game design principles to create original game concepts.
- Evaluate the scope of a game concept.
How to start the game design process?
We are asked to research one of our favourite games, and analyse it, as though we were creating a Game Design Document for it.
This encourages us to get familiar with creating Game Design Documents, and understand the processes involved, when working with a new game concept.
During Lobb’s video on; “Starting the Game Design Process“, he discusses numerous ways of developing your game, from the initial concept, using different prototypes, such as; paper prototyping, and digital prototyping, to working on the general mechanics first hand, and testing.
Mechanics – Fun Curve…
Whilst reading further into Scott Rogers book; “Level Up: The Guide To Great Video Game Design,” and specifically chapter 12; “The Nuts and Bolts of Mechanics“. I found a fantastic quote, which reminded me, to think about my own reason for wanting to play certain games, and what makes me want to keep playing, what is so appealing? Scott Rogers quotes;
“My key to keep players from “going over the fun curve” is to create ramping gameplay. A designer must build one gameplay system upon the last, teaching players a new move and how to master it against mechanics and enemies.”
(Rogers 2014, p361.)
0
I started to list what makes me drawn to my current games…
Castle Story – Phone App
- Really nice colour of artwork/ well drawn/ and detail.
- The imaginative journey you are taken on.
- The task of making buildings, where you then need other objects to make other buildings/ which leads to upgrading.
- Plus the idea of expanding the kingdom.
- Plus characters that are cute, and speaks some text… to help get you more involved.
Although these are all positives, in my personal opinion, there are a few things which discourage me.
a) The time it takes to make certain items.
b) The amount of lives or health.
c) To much text.
I compared this game above to one, recently downloaded…
Lilys Garden – Phone App
- Really nice colour of artwork/ well drawn/ and detail.
- The imaginative journey you are taken on.
- The task of improving your home design and garden, then you know you have to play the mix/match game grid again, then you get a reward/ incentive .
- Plus the idea of reviving, redesigning and discovering new areas of house and garden, and a secret past of her aunt who left the house.
- Plus characters that are cute, and speaks some text.. to help get you more involved.
- Not to much text. Plus more free incentives.
- Gameplay time increased… rewards that make you have unlimited time of your 4 lives.
The games I have briefly analysed above, are both really good at the point Scott Rogers highlights, that it is important to; ” build one gameplay system upon the last“, this helps me to re-focus on creating a detailed character, and re-drawing the character as a whole, from the front view to the side view, and once 3D modelled, to work on one mechanic at a time.
Note; to keep in mind: A clear idea of how my character looks and what she can do, and to think more about the mechanics that would match her personality and the story/ adventure of the game, as a whole.
Digital Prototyping…
Last week, I began the module, with a focus on speed, an aim to create a good story, which I already have, then a 3D character in Maya.
However the last character I created was low poly, and this time around I wanted to experiment with making a smooth 3D model, following a tutorial, as I displayed in last weeks images/ screen shots, and references. But problems arose.
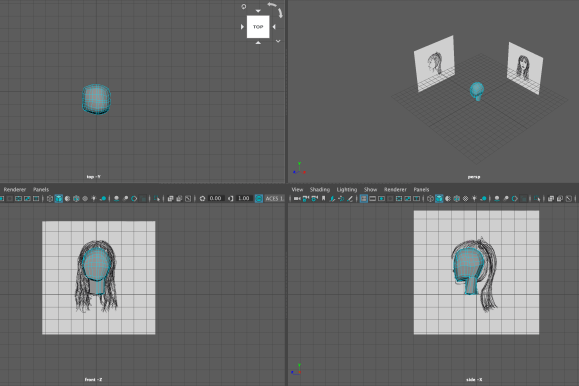
From the image below, you can see I kept checking the head of the character from all angles, but in the front view, when I was trying to move an edge that was already part of the polygon, I wasn’t able to do so, and as I was using a apple magic mouse, I then began trying to add an edge loop, this is when finally the edge I wanted, become available to drag out to the required position.

Problem – Edges
The images below show the extra edges that was created, and when the next step was to cut the head shape in half, selecting half was fine, but deleting half was not so simple. The polygon, left so many stray edges, which not only effected the shape of my head, but also the shade and colour.
Solution!
After some more research on 3D modelling tutorials, I have chose to follow a new professional, called; ‘Animator Artist Life‘, which are small tutorials less detailed and is helping me to create models in Maya, following the best practices.
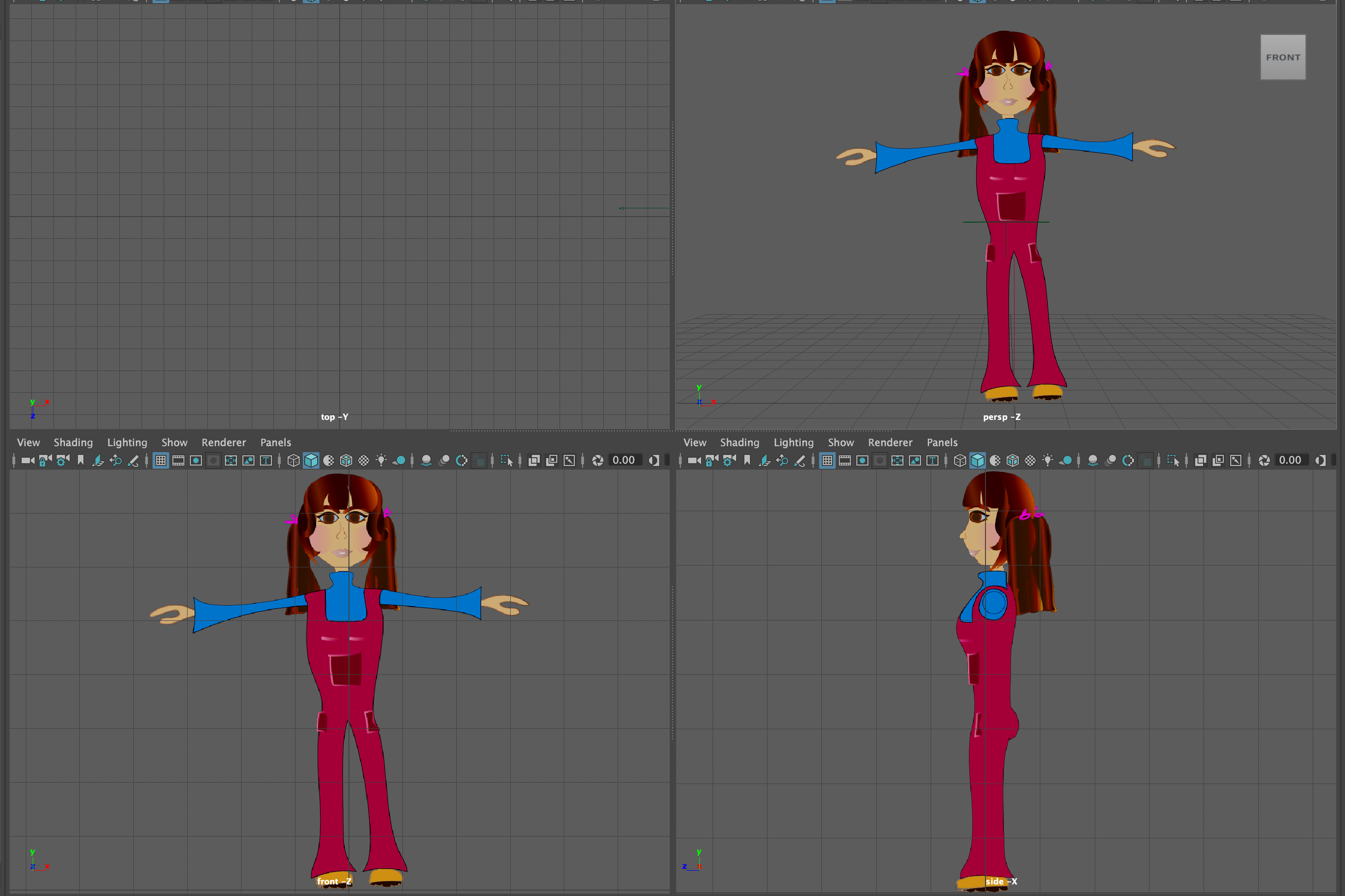
- First part is to create my front and side views of the whole character, ready to place into Maya. But it is very important, that they are exactly the same size. This may have been part of the problem, when also trying to model the head. The size was slightly smaller on one of my planes.
These small differences make a huge effect with your development time, and for your model to be made correctly, with a smooth finish, as I have recently found out.
Game Feel
In Steve Swink’s book: “Game Feel; A Gamers Guide to Virtual Sensation“, and his chapter on; “The Game Feel Model of Interactivity.“ Steve Swink quotes;
“Experiencing game feel is feeling out the game world, making additional distinctions, and learning skills, concepts, and generalisations that make coping with the unique world easier.”
(Swink 2009, p65.)
0
He continues to explain that a game world should be simpler then, the real world. My understanding of, “feeling out the game world“, means, making sure I know the reason my character does, “what” particular action, “why“, and to embody the character.
I shall do this by acting out the movements, creating a voice for her, imagining the world she is in, what her emotion is, what she may be feeling, and picture what I might do, and my reaction, as if I was in her shoes.
This is how I hope to make the player “feel” my story, by doing the above and transforming those actions in Unreal, and adjusting the animations, to fit my character persona, with the animation blue print, and a blend space.
In the words of Mark Brown, and his video series called; “Game Maker’s Toolkit” – he analyses a numerous amount of games, paying close attention to; game design, level design, and game production.
“making every lick of polish, speak to what the game is really about.”
(Brown 2015)
)
This is was my initial intension, and from here out I will show you my development, from character – 3D modelling – videos of my progress, importing into Mixamo – and manipulating the animations in Unreal Engine 4.
Week 2.2 – 8th February. 2022
Character Design
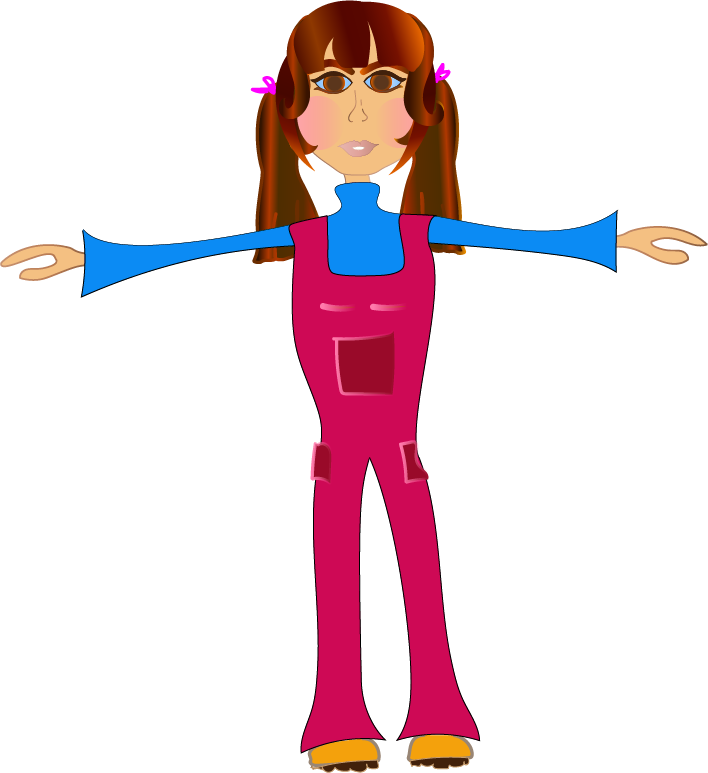
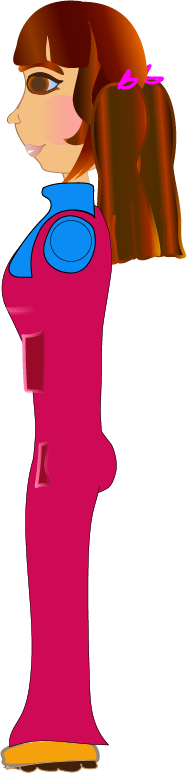
Below is my main character for my new game concept. (click on image to see each one)

View)

View)
3D Maya Development…
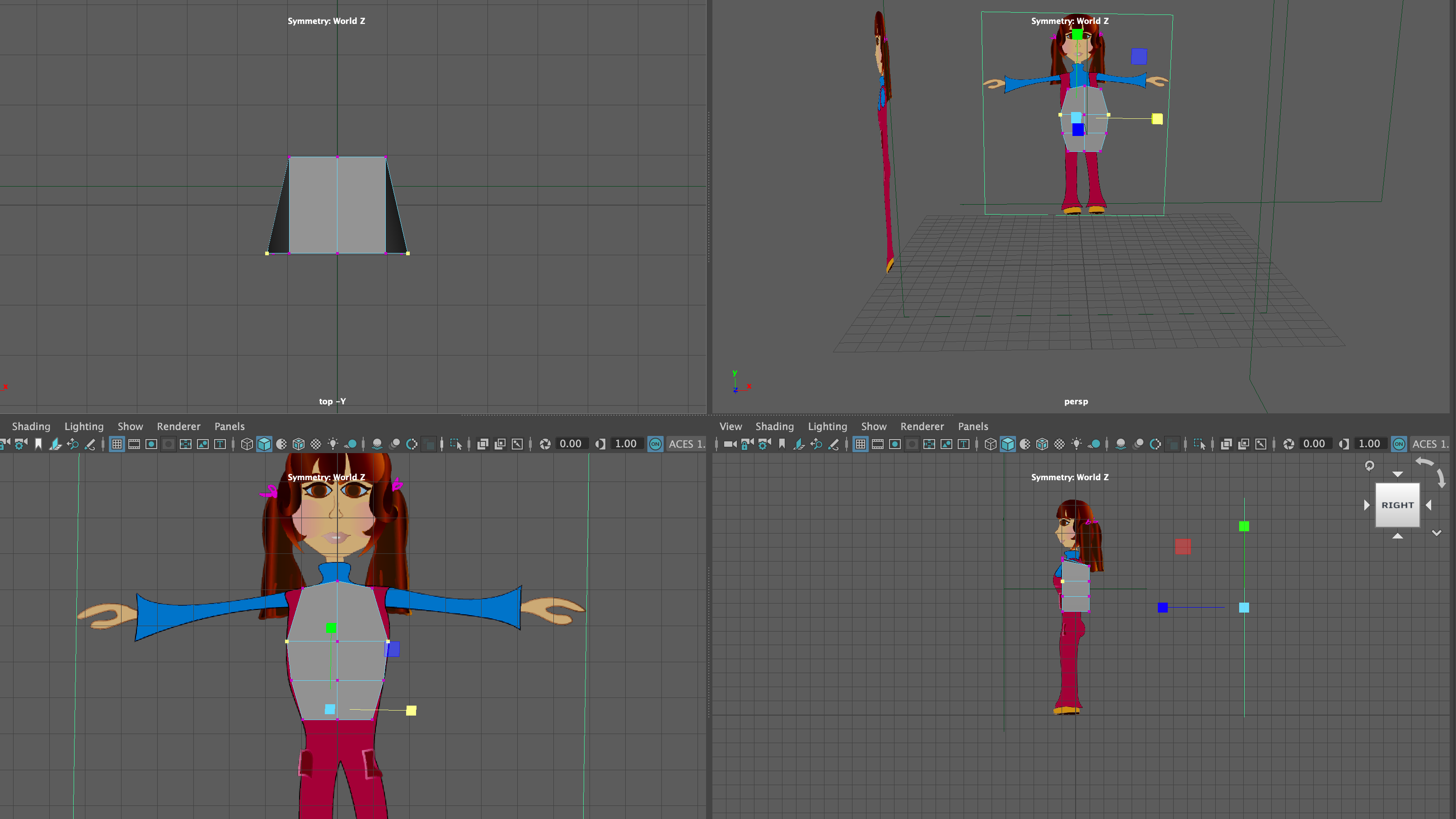
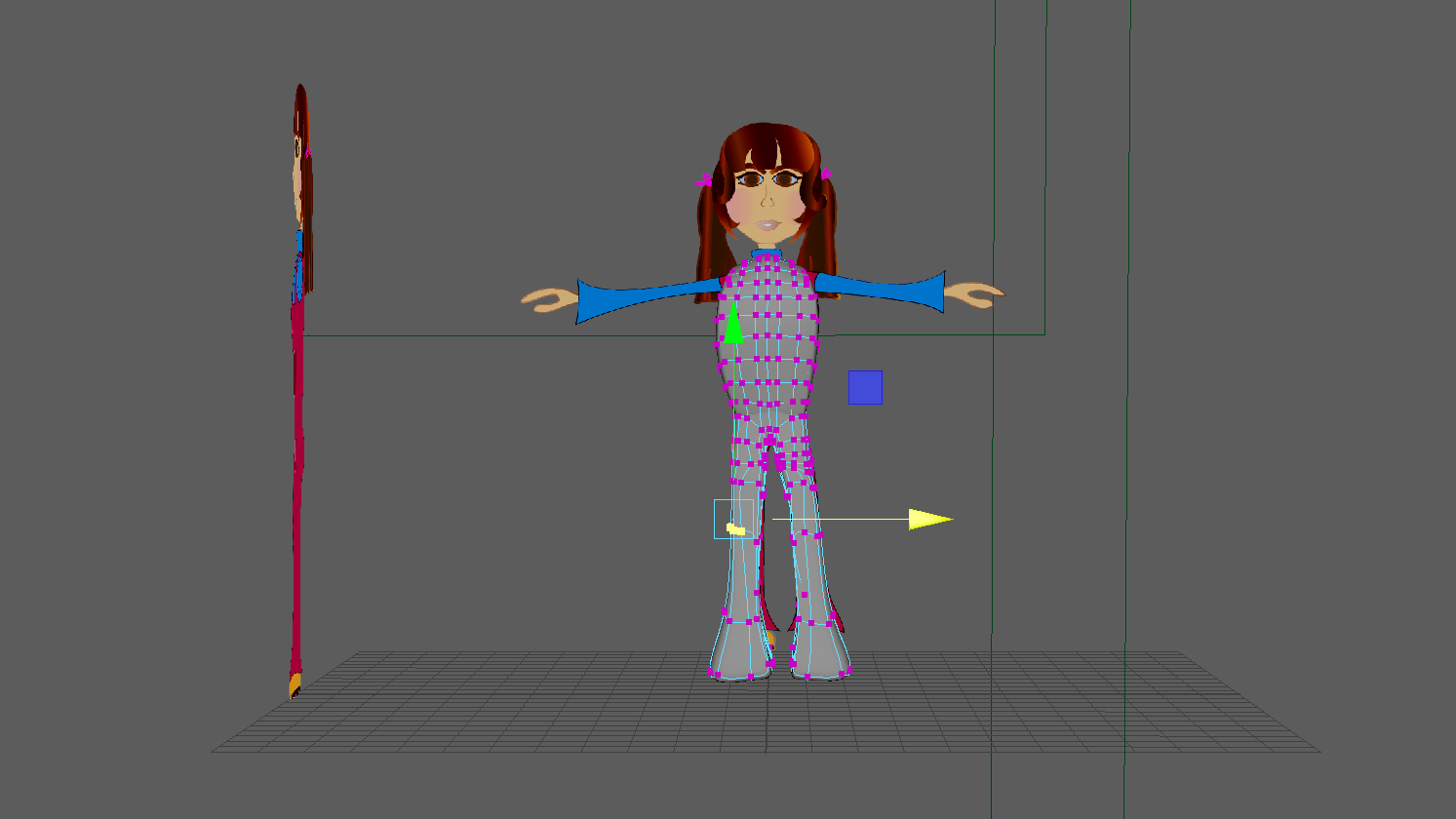
First part of the process – Planes both in place – adjusted to size 2 – feet on the line. Starting with a simple cube, and making sure it is aligned with both planes. Making sure to manipulate the shape, add more faces, move edges and vertices, to match that of the characters shape.

Continuing to develop characters Torso, shown below.

After more development…

References
Lobb, I. (2022) Starting the Game Design Process. [online]. Available at: https://learn.falmouth.ac.uk/courses/251/pages/week-2-game-design-process-and-principles?module_item_id=13014 [Accessed 4 February 2022]
Animator Artist Life. 2020. ‘Setting up image planes in Maya – 3D Modelling a cartoon character – PART 01’ [online]. Available: https://www.youtube.com/watch?v=asfhKxLUdOQ&list=PLIV47uRi3f2Ub9INK89HnmkLgmNYjvcL6&index=2 [Accessed 7 February 2022]
Animator Artist Life. 2020. ‘How to Model a Cartoon Character in Maya – PART 02 – 3D poly modelling the Body’ [online]. Available: https://www.youtube.com/watch?v=asfhKxLUdOQ&list=PLIV47uRi3f2Ub9INK89HnmkLgmNYjvcL6&index=2 [Accessed 7 February 2022]
ROGERS, Scott. 2014. Level Up ; The Guide To Great Video Game Design. 2nd edn. John Wiley & Sons, Ltd.
SWINK, Steve. 2009. Game Feel ; Game Designer’s Guide to Virtual Sensation. Morgan Kaufmann Publishers.
BROWN, Mark. 2015. Game Maker’s Toolkit – Secrets of Game Feel and Juice. [online]. Available at : https://learn.falmouth.ac.uk/courses/251/pages/week-2-game-feel?module_item_id=13016 [Accessed 7 February 2022]
Full List of Figures
Figure 1 : Norton 2022 Four View (screen shot from Maya)
Figure 2 : Norton 2022 Front View (screen shot from Maya)
Figure 3 : Norton 2022 Side View (screen shot from Maya)
Figure 4 : Norton 2022 Four View (screen shot from Maya)
Figure 5 : Norton 2022 Four View (screen shot from Maya)


















