Week 3.1 – 1st October. 2021
This week, we have to focus on clarifying everything that will be included in our GDD (Game Design Document), and have it completed by the end of the week to help us move forward, to go towards the development of our individual Business Plans.
Iain Lobb’s video lists everything we must consider adding into our GDD, and in general to think about more carefully, to help us promote and market our games. The list below was only the starting point…
- 1) Finding Unique hooks – Surprising/Desirable
- 2) Creating a player fantasy
- 3) Anchoring to familiar mechanics
- 4) Knowing your Audience
- 5) Attracting customers through ‘Art Direction’
- 6) Keeping players engaged – Engagement mechanics
- 7) Designing multiplayer games
- 8) Developing Prototypes
- 9) Marketing – Look at what other titles have sold well.
- 10)Pre – animate GIF’s – post on Twitter to see the response to the art style…?
- 11) Mascot in games must be a cute/ attractive character
- 12) Think about your core gameplay loop – Prototype
- 13) User Experience – Think about the user interface, control system, and gameplay loops.
After going through the list – my main thoughts was to focus on creating an emotional story opening with a polished animation, and added narration at the beginning of the game.
Secondly, I would like to focus on getting a couple prototypes, posted on Twitter, as this is the indie game dev world. Ever since I have joined only in September, I have found such amazing, imaginative solo indie game devs, and more.
Games that have sold well…
I have researched more into the titles below, as they each have got elements in, of what I too, would like to add into my game. (More details in week 4: M740 to show how well they have sold.)
- 1) Lyn, The Girl Drawn on Puzzles / 2D Hand Drawn / Steam
- 2) Lost in Random / 2.5 D Emotional Story Telling / PS4/ PS5
- 3) Ori / 2D Mild Fantasy /Plat-former/ Switch
- 4) Hollow Knight. / 2D Epic Action Adventure / Steam
- 5) Unbound Worlds Apart / 2D Puzzle Plat-former / Steam
The five most common experiences…
In Steve Swinks book Game Feel, and the chapter on Experiences of Game Feel, he reveals that, although there are many different feelings you get when playing a game, the 5 most common ones are as follows;
- 1)The aesthetic sensation of control
- 2) The pleasure learning, practicing and mastering a skill
- 3) Extension of senses
- 4) Extension of identity
- 5) Interaction with a unique physical reality with the game
Swink continues to elaborate more on how we as players, the audience reciprocates individually in many different ways, to certain actions at particular times throughout a game.
“What we call game feel is the sum of all these experiences blended together, coming to the surface at different times.”
(Swink 2009)
.
Personal Game Feel…
In relation to my list of games – from each category that I feel is relevant or has something similar to my game concept, that I have created. The below games are indeed ones that I have all different ‘game feels‘ too.
- 1) Lyn, The Girl Drawn on Puzzles / 2D Hand Drawn / Steam Relaxing / little emotional from the back ground music
- 2) Lost in Random / 2.5 D Emotional Story Telling / PS4/ PS5 Interaction with a unique physical reality with the game
- 3) Ori / 2D Mild Fantasy /Plat-former/ Switch Pleasure learning, practicing and mastering a skill
- 4) Hollow Knight. / 2D Epic Action Adventure / Steam On edge/ excited
- 5) Unbound Worlds Apart / 2D Puzzle Plat-former / Switch /Steam In a Fantasy world full of adventure / music exciting
Week 3.2 – 6th October. 2021
Prototyping

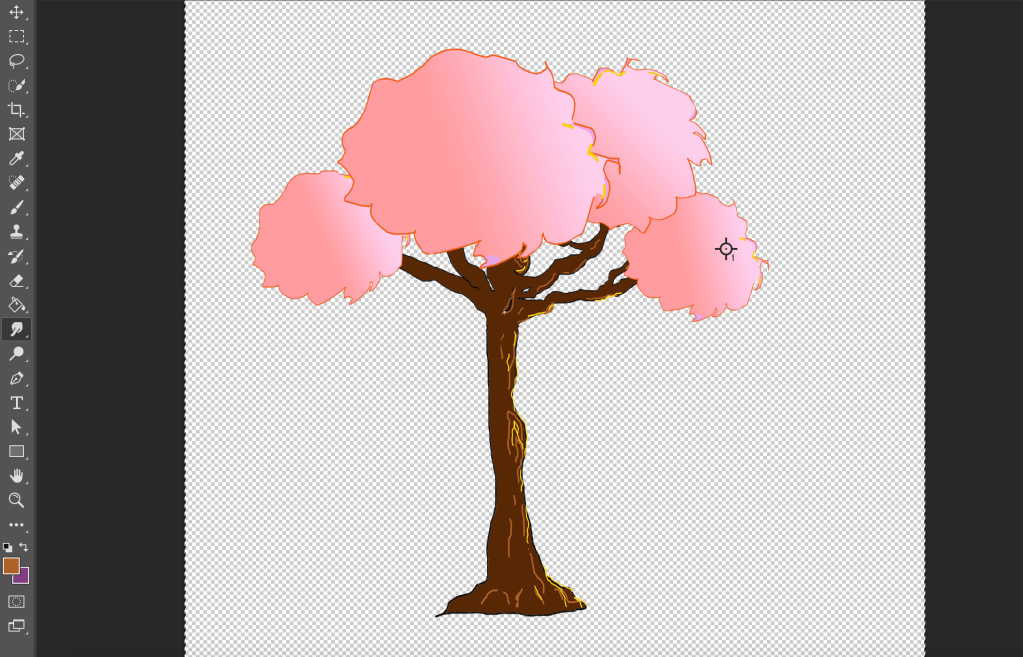
(Figure 1 : Norton 2021 2D Tree Illustration) 
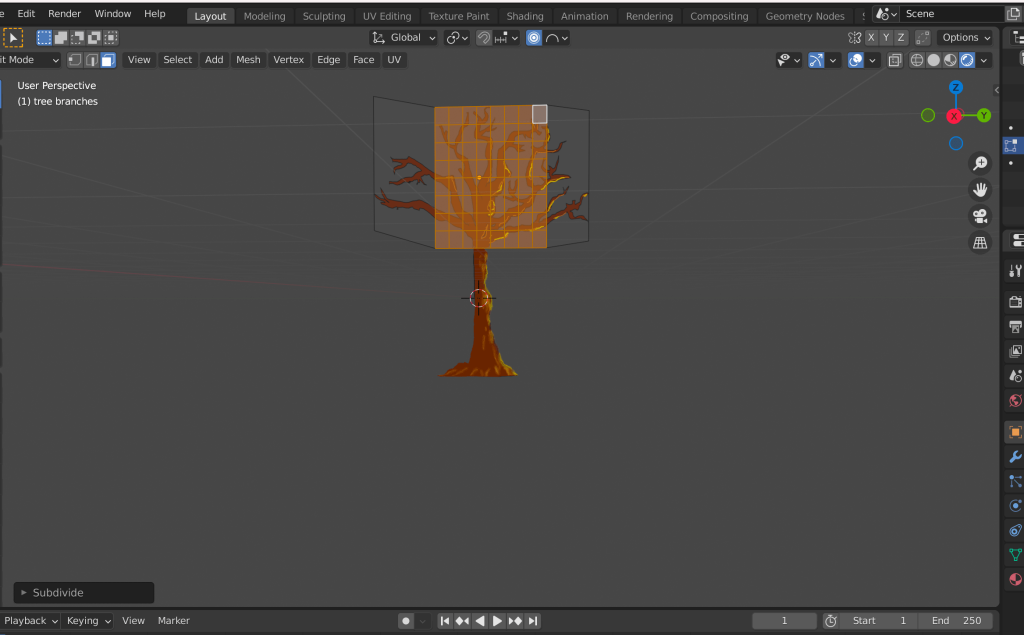
(Figure 2 : Norton 2021 2D to 3D) 
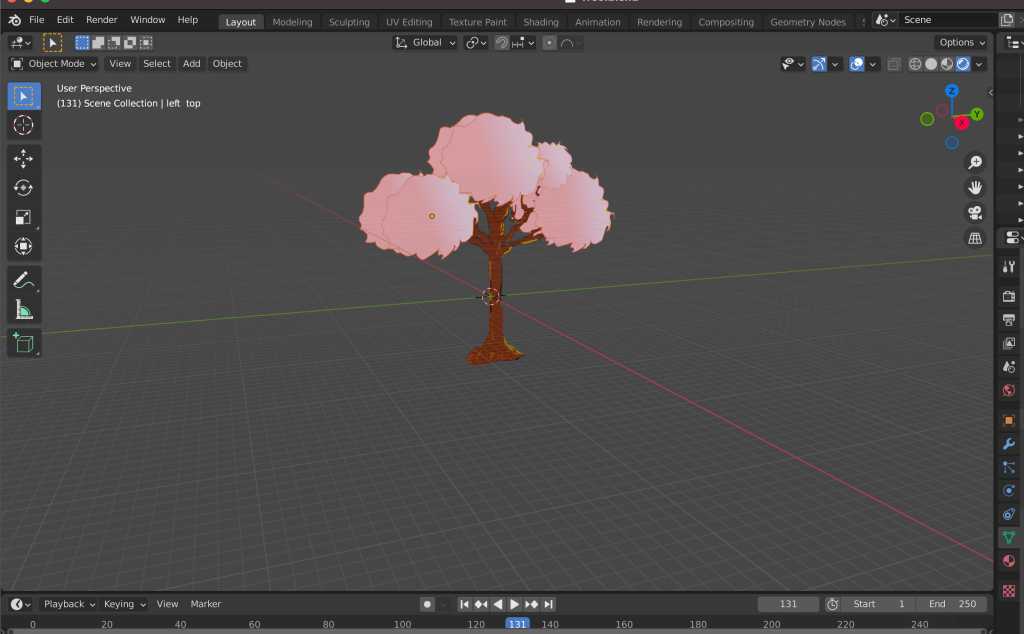
(Figure 3 : Norton 2021 converted to 3D)
First Render
The below shows my first prototype for my game. This is the very first time also, that I have rendered an illustration and manipulated it. from 2D to 3D in blender.
The format is an MP4, so I have chose to display it, from how it looks when posted on Twitter. (next time I will aim for a GIF).
Game Design Document…
Once again this is yet…another first for me. I didn’t realise how much you need to consider when making a game, I knew the obvious things; like what moves the character will do, what art style you are going with, the kind of music to set the atmosphere, the story behind the game, and to have a points/ health system, but there is so many other elements to consider.
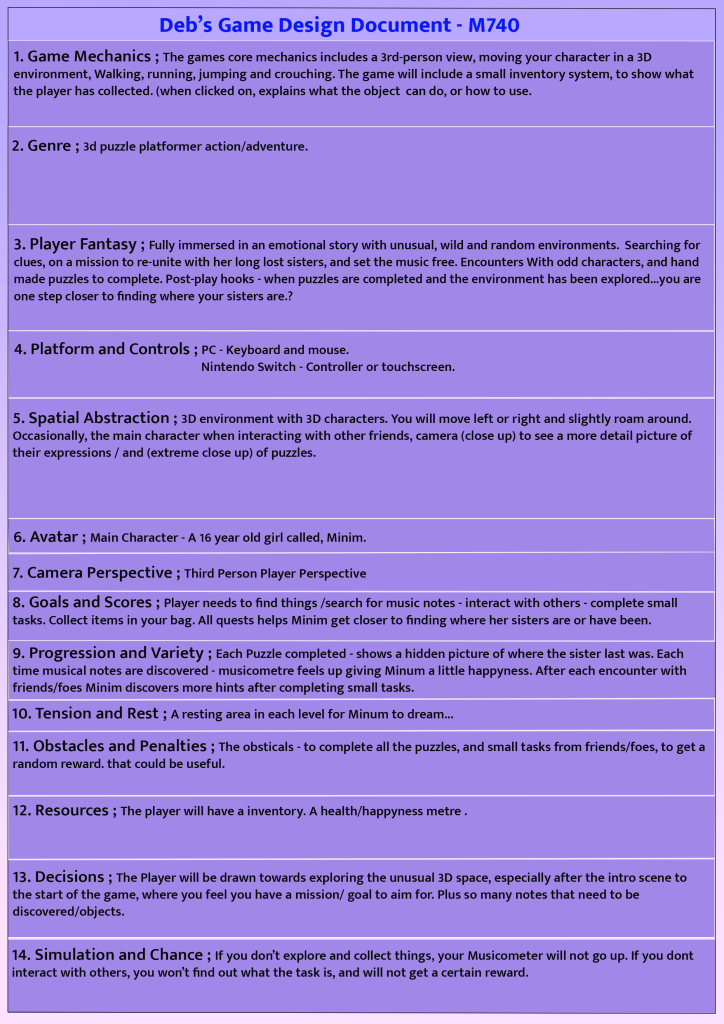
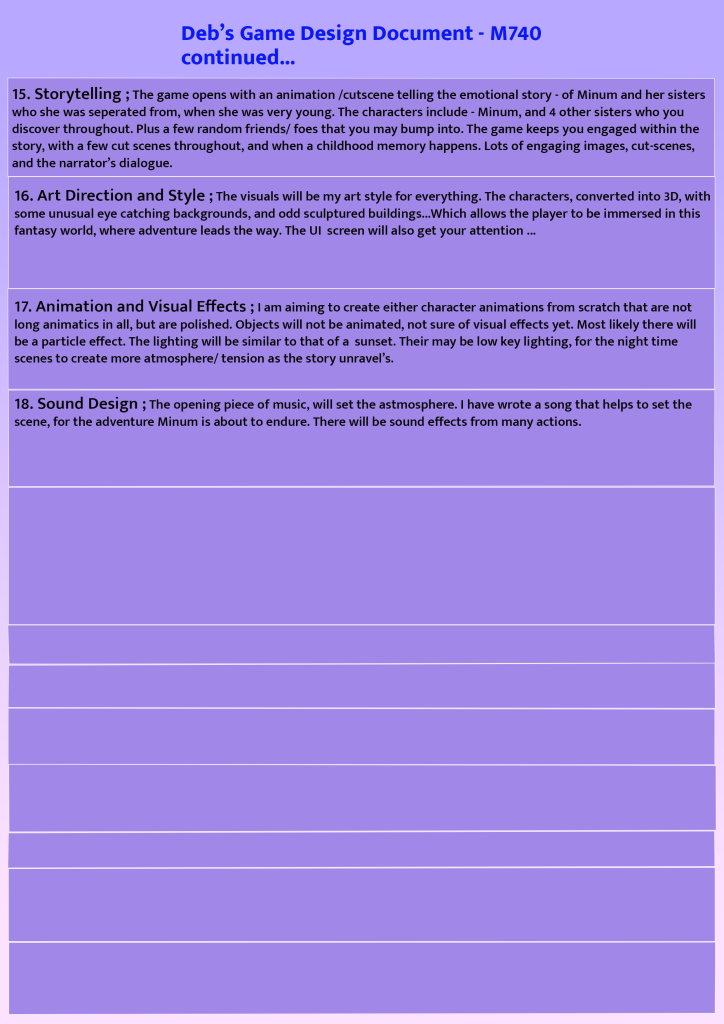
Below is the full Game Design Document. I have tried to consider everything very carefully.


References
Lobb, I. 2015. Creating Games with Appeal. Available at : https://flex.falmouth.ac.uk/courses/924/pages/week-3-lecture-creating-games-with-appeal?module_item_id=57447 [Accessed 2/10/21]
SWINK, Steve. 2009. Game Feel ; Game Designer’s Guide to Virtual Sensation. Morgan Kaufmann Publishers.
Bucci, M. 2020. Turn a 2D painting into 3D environment – Powerful BLENDER Techniques Available at : https://www.youtube.com/watch?v=Ff0aobJRSNc [Accessed 15/10/21]
Full List of Figures
Figure 1 : Norton 2021 2D Tree Illustration (created in Adobe PhotoShop)
Figure 2 : Norton 2021 2D to 3D (created in Blender)
Figure 3 : Norton 2021 converted to 3D (created in Blender)
Figure 4 : Norton 2021 GDD p.1 (created in Adobe PhotoShop)
Figure 5 : Norton 2021 GDD p.2 (created in Adobe PhotoShop)






