Week 12.1 – 1st May. 2021
Personal Case Study Video
Transcript
Introduction
Welcome…
I’m Deb’s Norton, I am a student, studying a Masters Degree, for Indie Game Dev, with Falmouth University.
When I first began, my Initial intention was to focus on learning how too animate, so I could apply it to my character Ralphy, from my children’s books that I have written and illustrated.
By the end of the 2 years, I hope to have produced a prototype for an interactive story telling app or game. This would actually allow young children to create their own personal stories with a narrative of their own choice, taking them into a world of imagination and adventure.
Accomplishments For Module 710
In The Beginning Unity and Blender
I began the module by focusing on learning how to use sprites, bring assets, and backgrounds into Unity, I started placing Ralphy’s drawings I had of him into the game engine, and simply getting him to move. I also experimented placing Ralphy and different backgrounds into Blender, a 3D computer graphics software tool.
With a little help from one of my peers, this was created.
I was so pleased with the result…but this was only just the beginning of my journey into character animation.
12 weeks later – The Reflection…
Since then, I have achieved a lot more. I’ve had a brief over view with C sharp script with coding using Visual Studio, a coding editor, created a basic animatic using frame animation, and converted it into video layers both in Photoshop, and learnt about the drawing tools in Storyboard Pro and created a character.
I have also created a repository, placed game assets into it, and managed to check it worked ok. Plus tested out Trello, a board, to help with organisation and time management, and looked at applying different methodologies to my practice, such as Waterfall method, Scrum Agile Frame work, and most recently I have been practicing Kanban.
Lessons learnt from rapid Ideation Sessions
Rapid Ideation 1
This task was a massive learning curve for me, not only did I get to experiment with a new Prototyping tool, Storyboard Pro, but I managed to create a new character for a game concept I had in mind.
I had watched a beginners tutorial, payed attention to the drawing controls, so I could remediate the original artefact to create something new.
I concentrated on designing a background, working out how to introduce Ickle in the game, created a story, and started off developing my concept for Ickles waking up process, using frame animation, added background theme tune Sound.org that was gentle enough as you can hear, to wake up to. I wanted to add a humorous touch to the beginning of this game.
Looking back on my process, I think I was too focused on how to make something impressive, from a new tool, but I ended up using one I already knew about.
Rapid Ideation 2
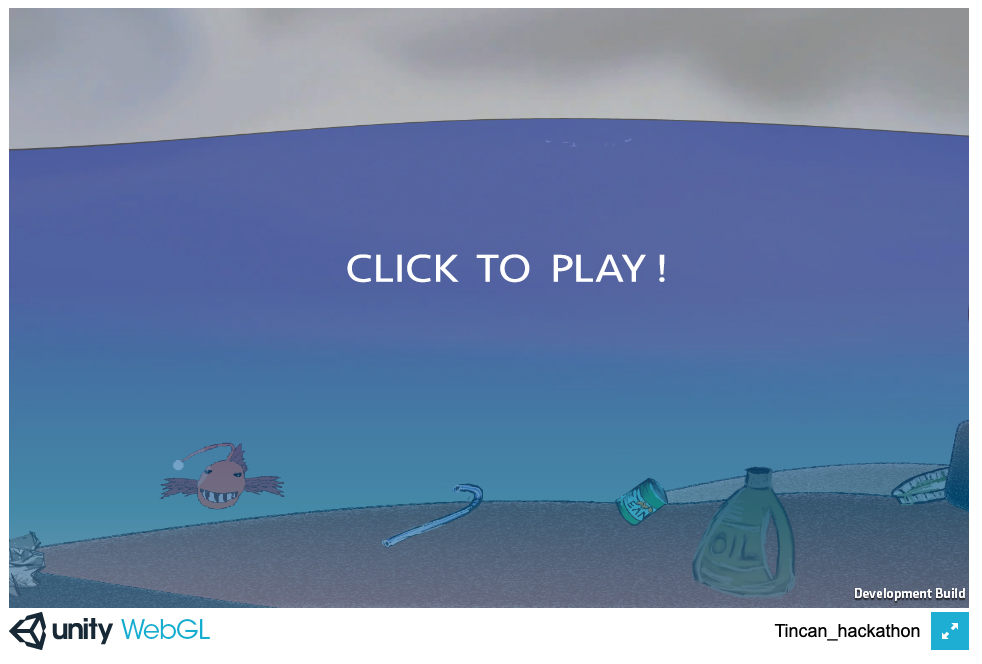
Based on Patricio’s original concept,”a sea creature fighting human contamination. Our starting point, was using a fish animatic he never used.
This RI had many iteration stages. We focused on backgrounds, textures, and rubbish beneath the sea. I experimented with colour changes in Photoshop, and discovered the quickest way to apply blends to the sea creature, with a focus on making it look ill.
We worked with a Trello board, to help organise our project.
We continued to analyse our progress of the game play concept, researched more into numerous documentary’s, tested the fish in the background and eating trash.
We incorporated real facts, from “our Plastic Ocean” documentary, helping to make children aware of the pollution in the ocean, and allowing them to make the incremental changes and learn about recycling, but without them being scared by the harsh facts that would pop up.
Conclusion
This result is what specifically encouraged me to experiment with Ickle again, (from RI- 1), using animate cc in the Easter holiday. (add as text on screen)
Looking back over the two game jams, I wish I had Just stuck to using adobes creative cloud, and not other computer animation software, and had read more about the technique behind animating,.
Key areas of research to develop throughout the 2 years
I want to be an animator, so I have watched a lot of video material of behind the scenes footage…like Pixar for instance, plus I have looked at academic peer reviews such as …The interactive animated e-book as a word learning device for kindergartners. It questions whether, static books – animated ebooks – Interactive animated ebooks, can help kindergarteners aged 4-5 to learn words and story comprehension, when storybooks include; Motion pictures, sounds, background music and interactive vocabulary actions.
Comic – based Digital Storytelling with Primary School Children, This 2nd case study looks at a digital tool, named Communics, can help primary school children create stories.
“From this study we learned that digital storytelling seems to be a promising tool for reflecting on situations involving discrimination, although true benefits have to be further investigated.”
(Rutta, Schiavo, Zancanaro, and Rubegni 2019)
Children’s responses to the interactivity of storybook apps in family shared reading events involving the iPad
An ethnography report, about screen‐based interactivity, and children’s engagement with storybook apps. Interactive features and the children’s responses to them.
They discover that interactive elements make the child feel important as the storyteller.
SMART goals
All of my goals are underpinned from academic papers, case studies, articles and industry papers. So far I have engaged with life drawing, anatomy sketches, cartooning, animated gifts, and game art.
- I want to become proficient in Adobe Character Animator, to learn about character rigging. I will measure this by crafting prototypes, following Adobes tutorials for 2 hours a day. It is achievable as I have already started practicing for this video. It’s relevant to my Interactive Storybook App or Game, and is vital for creating great animation!
- I want to learn more about interactive features in app games, as this is part of keeping a child engaged. I will measure this by practicing with incorporating animated backgrounds to an animatic, achievable as I know how, for an hour a day and relevant to my final project.
- Finally I want to develop my knowledge of Unity, and focus on getting Ralphy and other new characters to move in the game engine, up to 4 hours week, and will measure by short beginners tutorials on LinkedIn Learning. It is achievable, as I know some basics, and relevant to my final project.
I hope you have enjoyed seeing my development so far.
Thank you for watching…
Peer Review References
Aliagas, C. and Margallo, A.M., 2017. Children’s responses to the interactivity of storybook apps in family shared reading events involving the iPad. Literacy, 51(1), pp.44-52.
Rutta, C.B., Schiavo, G., Zancanaro, M. and Rubegni, E., 2019, June. Comic-based digital storytelling with primary school children. In Proceedings of the 18th ACM International Conference on Interaction Design and Children (pp. 508-513).
Smeets, D.J. and A.G. BUS. 2015. The interactive animated e-book as a word learning device for kindergartners. Applied Psycholinguistics, 36(4), p.899.
References
DRAY, Ethan. 2017. ‘Photoshop Animation Tutorial: Frame by Frame
Character Walk’. Available at : https://www.youtube.com/watch?v=Llr_KTNtdlk [accessed 24 Feb 2021]
LEOPOLD, Klaus and Siegfried KALTENCKER. 2015. Kanban Change
Leadership : Creating a Culture of Continuous Improvement.
John Wiley & Sons, Incorporated.
LIKER, Jeffrey K. 2004. The Toyota Way ; 14 Management Principles from the
Worlds Greatest Manufacturer. McGraw-Hill.
STORM, Olof. 2020. ‘2D Animated Walking Cycle’. Available at
: https://www.youtube.com/watch?v=KDCEvJvAX0w [accessed 25 Feb 2021]
Full List of Figures
Figure 1 : Norton 2021 Ralphy (Adobe Illustrator creation)
Figure 2 : Norton 2021 Ralphy in Blender
Figure 3 : Norton 2020 Pinksky background (Adobe Illustrator creation for
children’s book; ‘Ralphy and the Expanding White Fluffy Ball’)
Figure 4 : Norton 2021 Ralphy in Unity (background created in Adobe Illustrator)
Figure 5 : Norton 2021 Visual Studio/Ralphy/Blender (created in Adobe Photoshop)
Figure 6 : Norton 2021 Ickle (first creation in Storyboard Pro)
Figure 7 : Norton 2016 First Digital Illustration (background created in Adobe
Illustrator for London Art College – Digital Illustration Diploma Course
Figure 8 : Dixit (ND) Original Artefact
Figure 9 : Norton 2021 Ickles Waking Up Positions (created in Adobe Photoshop)
Figure 10 : Norton 2021 Scenery for Ickle (created in Adobe Photoshop)
Figure 11 : Land 2021 Sea Creature eating plastic
Figure 12 : Land 2021 Sea Creature no plastic
Figure 13 : Norton 2021 Game Art/ Trash/ Textures/ colours (created in Adobe Photoshop)
Figure 14 : Norton 2021 Tincan’s Story board (created in Adobe Photoshop)
Full List of Animatics
Norton, D. and P Land 2021. Ralphy in Unity
Norton, D. 2021. Ickle Adobe Photoshop Frame Animatic converted into Video Layers
Land, P. 2018. Fish Animatic – Created in Aseprite
Norton, D. 2021. Seaweed – Created in Adobe Animate CC
Norton, D. 2021. Ickle Easter Holiday V3 – Created in Adobe Animate CC
Norton. D. 2021. pre -designed character – from Character Animator new clothes done by me.
Full List of Tools
Adobe Animate CC. 2021.
Adobe Photoshop CC. 2021.
Adobe Illustrator CC. 2021.
Adobe Charcter Animator. 2021.
Adobe Premiere Pro. 2021.
Blender 3D Computer Graphic Software
Toon Boom – Storyboard Pro. 2021.
Trello Inc. 2021.
Unity Game Engine. 2021.
Game – Tincan – Out in the Ocean
Norton, D and P Land. 2021. Tincan Out in the Ocean – created using Adobe Illustrator,
Photoshop, animate and Unity’s Game Engine
Music
Soundimage.org Mellow – Puzzler 2 MP3 (opening piece)
Soundimage.org Monkey IsandBand MP3 (Ickles theme tune)
Soundimage.org Puzzle Game MP3 (Tincan’s theme tune)
Week 12.2 – 5th May. 2021
The masters for Indie Game Dev, has allowed me to grow as a researcher, and understand, how I can apply different methodology’s to my practice, and reflect on what I have learned so far, and where these skills could possibly lead in my future career, in animation.
“current findings show that electronic storybooks fulfil the promise that multimedia additions can enrich book reading experiences when used properly”
(Smeets and Bus 2015)
Interactive animated ebooks seem to be the best alternative; vocabulary is stimulated, which may help children to increase their understanding of the book they are reading, but the quality of animations is vital.